بنر گیف چیست و آموزش آسان طراحی آن با فتوشاپ

شاید برایتان جالب باشد که بدانید فتوشاپ صرفا نرمافزاری برای طراحی و تغییرات روی عکس نیست. با فتوشاپ میتوانیم به دنیای طراحی بنر گیف هم وارد شویم.
اینکه تازه متوجه شدید که فتوشاپ این قابلیت را دارد نباید باعث شود که فکر کنید ساخت بنر گیف در فتوشاپ کاری سخت است.
ما در رادین گرافیک باز هم به فکر راحتی و سرعت کار شما هستیم.
در ادامهی این پست بنر گیف را بهشما معرفی میکنیم و گامهای طراحی آن را به شما آموزش میدهیم.
بنر گیف چیست ؟
بعد از تصاویر و قبل از ویدئوها، این بنر گیف است که طرفدارهای مخصوص به خود را دارند.
همانطور که در پست قبل هم با ما همراه بودید، در آنجا پوستر و بنر را معرفی کردیم.
گفتیم که بنر اعلانی گرافیکی شامل متن، تصویر و طرحهای مختلف است که به منظور انتقال اطلاعات به مخاطبان استفاده میشود.
اما در بنر گیف دیگر تصویر واحد را به صورت یکجا نمیبینید.
این بنرها مثل فیلم کوتاه و انیمیشن متحرک بوده و زمان استاندارد آنها حداکثر 15 ثانیه میباشد.
پس شما به عنوان یک طراح بنر گیف باید سعی کنید پیام خود را در چند فریم مختصر و جذاب به مخاطب انتقال دهید.
گامهای طراحی بنر گیف در فتوشاپ
گام اول : عکسها را انتخاب کنید یا طرح اولیه خود را داشته باشید
همانطور که گفتیم بنر گیف مانند فیلم کوتاه یا انیمیشن از چند فریم ساخته شده است.
پس در گام اول باید این چند فریم که شامل چند عکس مختلف میشود را انتخاب کنید.
از آدرس زیر باید اقدام کنید.
File > Scripts > Load Files Into Stack
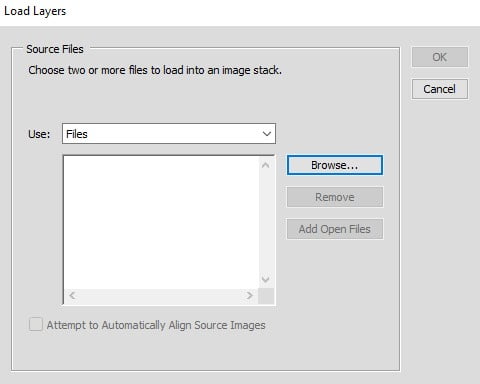
پنجره زیر برایتان باز میشود.

روی Browse کلیک کنید تا عکسهای موجود در سیستمتان را بارگذاری کنید.
در اینجا میتوانید در هنگام انتخاب عکسها کلید Ctrl را بگیرید تا تمام عکسها با هم انتخاب شده و مجبور به انتخاب تک تک آنها نباشید.
در نهایت با انتخاب گزینه Open خواهید دید که در ستونی، اسامی عکسهای انتخاب شده قرار گرفته است.
بعد از Ok کردن، فتوشاپ به صورت اتوماتیک برای هر تصویر یک لایه جدیدی درست کرده است.
اما شاید بخواهید خودتان طرح مورد علاقه خود را داشته باشید.
ما طرح زیر را آماده کردیم.

گام دوم : Timeline را آماده کنید
خب تا اینجای مسیر ساخت گیف، فقط لایههایی از تصاویر ثابت را داریم.
حالا باید پنجرهای را آماده کرده تا کار متحرک سازی را با آن شروع کنیم.
به آدرس زیر مراجعه کنید.
Window > Timeline
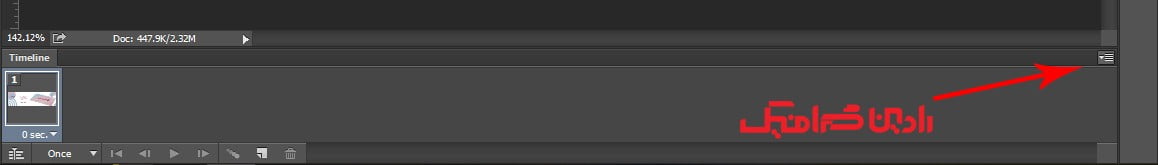
در پایین صفحه فتوشاپ پنجره زیر برایتان باز میشود.

با Timeline میتوانید ویرایشهای مربوط به انیمیشن را اعمال کنید.
ویرایشهایی مثل چشمک زدن فریمها، جابجایی شکل و متن درون آنها و یا حتی فیلترهای مختلف.
گام سوم : ساخت Frame Animation
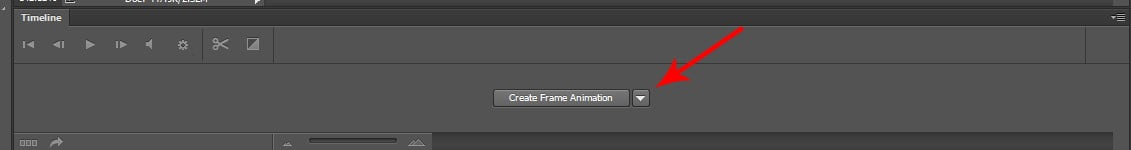
درون کادر Timeline روی فلش کوچک مشخص شده کلیک کنید.
با دو گزینه مواجه می شوید.
Create Video Timeline
Create Frame animation
Frame Animation مخصوص عکسهای ثابت است که آنها را به حالت فریم به فریم نمایش میدهد.
گزینه دوم را انتخاب کرده و سپس روی آن کلیک میکنیم.
گام چهارم : فریم را در یک لایه بگذارید
برای ساخت گیف متحرک باید تمامی فریمها را در لایه مخصوص به خودشان قرار دهید.
با لایهها که آشنا هستید.
این کار باعث میشود تغییرات مربوط به هر لایه را به صورت جداگانه و دلخواه خود اعمال کنید.
به این آدرس بروید : Select > All Layers
سپس از آیکون پنجره Timeline گزینه Create New Layer For Each New Frame (ساخت یک لایهی جدید برای هر فریم) را فعال کنید.

گام پنجم : ساختن یک فریم از لایهها
باز هم روی آیکون کوچک Timeline کلیک کنید.
این بار گزینه Make Frames From Layers (ساخت فریم از لایهها) را انتخاب کنید.
این گزینه باعث میشود در Timeline لایهای جداگانه برای فریم انتخاب شود که برای هر فریم میتوانید ویرایش دلخواه را اعمال کنید.

تا اینجا کلیات مربوط به ساختن بنر گیف را یاد گرفتهاید.
می ماند جزئیات که در ادامه به آنها میپردازیم.
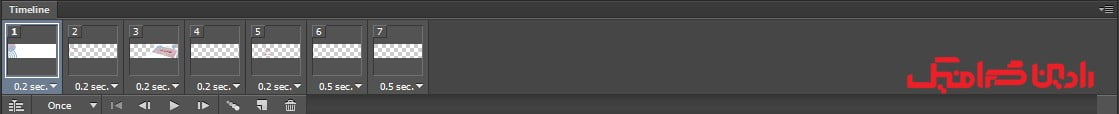
گام ششم : مدت زمان هر فریم را مشخص کنید
در ساخت بنر گیف باید مشخص کنید که هر فریم به چه مدت زمانی پخش شود.
اگر این کار را انجام ندهید امکان دارد که گیف شما اصلا پخش نشود.
تنها کافی است فریم را در Timeline انتخاب کنید.
سپس روی فلش کوچک پایین فریم کلیک کنید تا ثانیهی پخش هر فریم را انتخاب کنید.
در عکس بالا برایتان مشخص کردهایم.
گام هفتم : تعداد دفعات پخش هر فریم
می خواهید فریمتان چند بار نمایش داده شود ؟
برای مشخص کردن این تعداد باید از گزینه لوپینگ استفاده کنید.
زیر فریم اول، به صورت پیشفرض گزینه Once (یکبار) فعال است. روی آن کلیک کنید.
پیشنهاد ما این است که گزینه Forever (برای همیشه) انتخاب کنید.
یعنی تا وقتی که گیف باز است، اجرا شود.
گام هشتم : پیش نمایش گیف را ببینید
قبل از اتمام کار و ذخیره سازی گیف، پیش نمایش آن را ببینید تا به صورت یکجا تغییراتی را که اعمال کردهاید را ببینید و نقاط ضعف خود را اصلاح کنید.
برای پیش نمایش از همان پنجره Timeline گزینه Play را انتخاب کنید.
گام نهم : ذخیره سازی گیف
نوع ذخیره کردن بنر گیف کمی با نوع ذخیره سازی عکس متفاوت است.
به آدرس زیر بروید و گیف را ذخیره کنید.
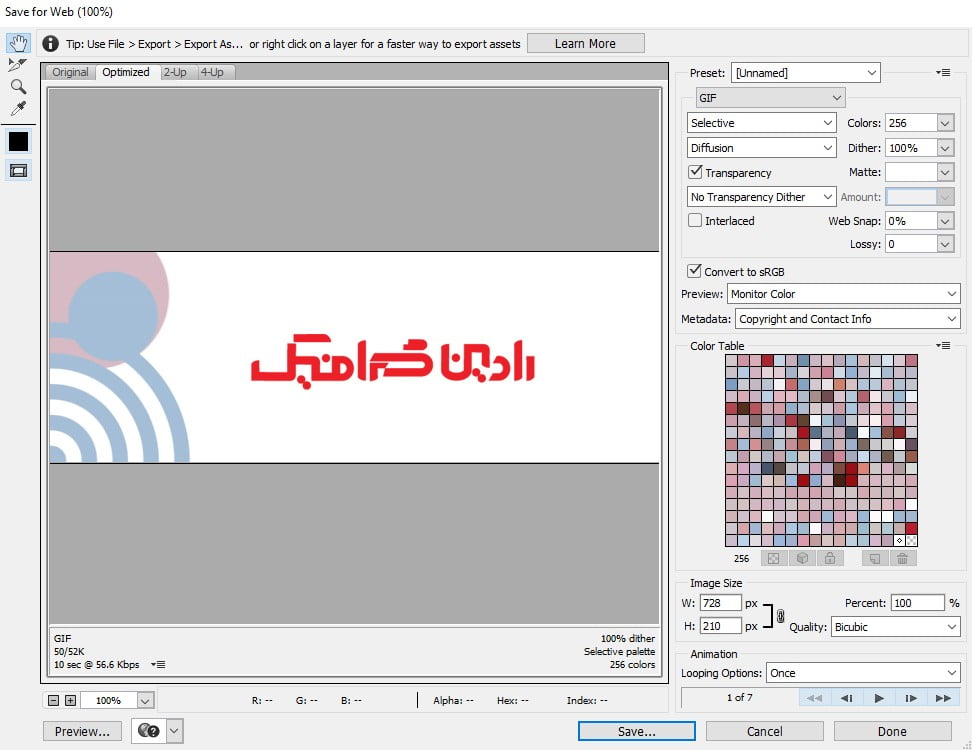
(File > Export > Save for Web (Legacy
پنجره زیر برایتان باز میشود که از شما جزئیات بیشتری مثل ابعاد گیف را میخواهد.

آن ها را وارد کرده و در نهایت Save را زده و گیف را ذخیره کنید.
محض احتیاط فایل PSD گیف را ذخیره کنید تا اگر نیاز به تغییرات بیشتری داشتید با مشکلی مواجه نشوید.
در پایان
گیفها به عنوان رسانههایی کمهزینه و جذاب توانستهاند مخاطبان زیادی را جذب کنند.
برای ساخت گیف مثل تمام کارهای دیگر دو فاکتور علاقه و حوصله نقش مهمی دارند.
یادتان باشد که برای ساخت گیف، در فتوشاپ به دنبال آزمون و خطا باشید و تمرین را فراموش نکنید تا بتوانید به تدریج این گیفهای کوتاه را تبدیل به موشن گرافیک و انیمیشنهای بلند کنید.
در نهایت خوشحال میشویم که به فروشگاه رادین گرافیک سری بزنبد و تجربه استفاده خود از بنر گیف را در قسمت دیدگاهها با ما در میان بگذارید.







دیدگاهتان را بنویسید