پایین آوردن حجم عکس بدون افت کیفیت

پایین آوردن حجم عکس بدون افت کیفیت یکی از چالش های هر طراح سایت هست. عکسهای سنگین سرعت وبسایت را کاهش میدهند. برای بهبود تجربه کاربری و سئو، لازم است اقدام به پایین آوردن حجم عکس بدون افت کیفیت نمایید. این کار به شما امکان میدهد تا ضمن حفظ کیفیت بصری تصاویر، سرعت بارگذاری صفحات وبسایت خود را افزایش دهید و رضایت کاربران و موتورهای جستجو را جلب کنید. روشهای مختلفی برای دستیابی به این هدف وجود دارد که در ادامه به آنها پرداخته خواهد شد.
در طراحی و توسعه وبسایت، یکی از مهمترین جنبههای فنی که تأثیر مستقیمی بر تجربهی کاربری (UX) و سئو (SEO) دارد، بهینهسازی حجم تصاویر است. پایین آوردن حجم عکس بدون افت کیفیت محسوس، نقشی حیاتی ایفا میکند زیرا:
- سرعت بارگذاری سایت: تصاویر حجیم به شدت سرعت لود شدن صفحات وب را کاهش میدهند. کاربران انتظار دارند وبسایتها به سرعت بارگذاری شوند و تأخیر زیاد میتواند منجر به ترک سایت (افزایش Bounce Rate) و نارضایتی آنها شود.
- رتبهبندی در موتورهای جستجو: سرعت صفحه یک فاکتور مهم در رتبهبندی گوگل و سایر موتورهای جستجو است. وبسایتهای سریعتر شانس بیشتری برای کسب رتبههای بهتر دارند.
- مصرف پهنای باند: تصاویر بهینهنشده پهنای باند بیشتری مصرف میکنند که هم برای صاحب سایت (هزینههای هاستینگ) و هم برای بازدیدکنندگان (بهویژه کاربران موبایل با بستههای اینترنتی محدود) هزینه دارد.
- تجربه کاربری موبایل: در دستگاههای موبایل که ممکن است سرعت اینترنت پایینتر باشد، اهمیت تصاویر کمحجم دوچندان میشود تا تجربهای روان و سریع برای کاربر فراهم شود.
این اصول بهینهسازی برای هر وبسایتی، از یک فروشگاه آنلاین کوچک گرفته تا پورتالهای بزرگ سازمانی مانند سایت آژانس آکای، اهمیت دارد. کسبوکارهای محلی نیز، برای موفقیت در فضای رقابتی آنلاین، نیازمند توجه ویژه به این جزئیات فنی هستند. شرکتها و متخصصانی که خدمات طراحی سایت در تبریز ارائه میدهند، به خوبی میدانند که بهینهسازی تصاویر یکی از پایههای اصلی برای ساخت وبسایتی سریع و کارآمد است. همچنین، در فرآیند سئو در تبریز، سرعت سایت که مستقیماً تحت تأثیر حجم تصاویر است، نقش کلیدی در بهبود رتبه و دیده شدن سایت در نتایج جستجو ایفا میکند. بنابراین، یادگیری و بهکارگیری روشهای مؤثر برای کاهش حجم تصاویر بدون قربانی کردن کیفیت بصری آنها، یک مهارت ضروری برای موفقیت هر پروژه آنلاینی است.
روشهای عملی برای کاهش حجم عکس بدون افت کیفیت محسوس:

- استفاده از ابزارهای فشردهسازی آنلاین:
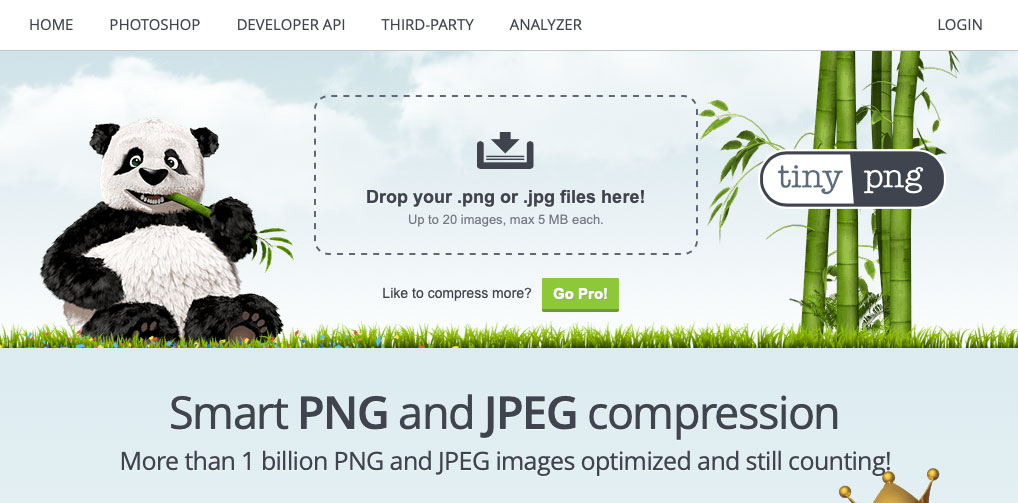
- TinyPNG / TinyJPG: یکی از محبوبترین ابزارها که از تکنیکهای هوشمند فشردهسازی “با اتلاف” استفاده میکند تا حجم فایلهای PNG و JPEG را به شکل چشمگیری کاهش دهد، در حالی که کیفیت بصری تقریباً حفظ میشود.
- Squoosh.app (ساخته گوگل): ابزاری پیشرفته و تحت وب که به شما امکان میدهد فرمتهای مختلف (JPEG, PNG, WebP, AVIF و…) و سطوح فشردهسازی متفاوت را امتحان کنید و پیشنمایش زنده تغییرات و حجم نهایی را ببینید. کنترل زیادی روی فرآیند به شما میدهد.
- iLoveIMG (بخش Compress IMAGE): مجموعهای از ابزارهای آنلاین که شامل فشردهسازی عکس هم میشود. کاربرد آسانی دارد.
- Compressor.io: ابزار آنلاین دیگری که از فشردهسازی Lossy و Lossless برای فرمتهای مختلف پشتیبانی میکند.
- استفاده از نرمافزارهای دسکتاپ:
- Adobe Photoshop: با استفاده از گزینه “Save for Web (Legacy)” یا “Export As”، میتوانید تنظیمات دقیقی برای فشردهسازی JPEG یا PNG اعمال کنید. میتوانید کیفیت JPEG را (معمولاً بین 60 تا 85 کیفیت خوبی با حجم مناسب میدهد) تنظیم کرده و پیشنمایش را ببینید.
- GIMP (نرمافزار رایگان و متنباز): مشابه فتوشاپ، هنگام خروجی گرفتن (Export As) برای فرمتهایی مثل JPEG، میتوانید سطح کیفیت را تنظیم کنید.
- نرمافزارهای تخصصی فشردهسازی: ابزارهایی مانند ImageOptim (برای مک) یا RIOT (Radical Image Optimization Tool – برای ویندوز) وجود دارند که بهطور خاص برای بهینهسازی و کاهش حجم تصاویر طراحی شدهاند.

- انتخاب فرمت مناسب:
- JPEG: بهترین گزینه برای عکسها و تصاویر با رنگهای زیاد. با تنظیم درجه کیفیت، میتوانید تعادل خوبی بین حجم و کیفیت پیدا کنید.
- PNG: مناسب برای گرافیکها، لوگوها، تصاویری که نیاز به پسزمینه شفاف (Transparency) دارند و یا تصاویری که خطوط و متن واضح دارند. فشردهسازی آن بدون اتلاف است اما حجم آن برای عکسها معمولاً بیشتر از JPEG میشود.
- WebP: فرمتی مدرن که توسط گوگل توسعه داده شده و هم فشردهسازی با اتلاف و هم بدون اتلاف را با کارایی بهتر (حجم کمتر برای کیفیت مشابه) نسبت به JPEG و PNG ارائه میدهد. پشتیبانی مرورگرها از آن بسیار گسترده شده است.
- AVIF: فرمتی جدیدتر که حتی فشردهسازی بهتری نسبت به WebP ارائه میدهد، اما ممکن است پشتیبانی از آن هنوز به گستردگی WebP نباشد.
- تغییر ابعاد تصویر (Resize):
- اگر عکس شما قرار است فقط در ابعاد کوچک نمایش داده شود (مثلاً در یک وبلاگ یا پیشنمایش)، کاهش ابعاد پیکسلی آن (مثلاً از 4000×3000 پیکسل به 1200×900 پیکسل) یکی از مؤثرترین راهها برای کاهش چشمگیر حجم فایل است. این کار اطلاعات پیکسلی را حذف میکند، اما اگر تصویر بزرگتر از حد نیاز است، این کاهش کیفیت در عمل دیده نخواهد شد. اکثر نرمافزارهای ویرایش عکس این قابلیت را دارند.
- حذف فرادادهها (Metadata):
- عکسها معمولاً حاوی اطلاعات اضافی مانند مدل دوربین، تنظیمات نوردهی، تاریخ و گاهی اوقات موقعیت مکانی (GPS) هستند (فراداده یا EXIF). حذف این اطلاعات میتواند مقدار کمی از حجم فایل را کاهش دهد. بسیاری از ابزارهای فشردهسازی گزینه حذف خودکار فرادادهها را دارند.
فشردهسازی با اتلاف (Lossy) در مقابل بدون اتلاف (Lossless)
- بدون اتلاف (Lossless): در این روش، الگوریتمها دادههای تصویر را به شکلی بهینهتر بازآرایی میکنند بدون اینکه هیچ اطلاعاتی حذف شود. فرمتهایی مثل PNG یا GIF (برای تصاویر با رنگ محدود) از این نوع فشردهسازی استفاده میکنند. کاهش حجم در این روش معمولاً کمتر است، مخصوصاً برای عکسهای پیچیده.
- با اتلاف (Lossy): این روشها با حذف دادههایی که چشم انسان کمتر به آنها حساس است، حجم فایل را به شدت کاهش میدهند. فرمتهایی مثل JPEG، WebP (در حالت lossy) و HEIC از این نوع هستند. نکته مهم این است که با تنظیمات درست، میتوان کاهش حجم قابل توجهی داشت بدون اینکه افت کیفیت محسوسی دیده شود. این معمولاً همان چیزی است که کاربران به دنبالش هستند.
نکات مهم:
- همیشه از نسخه اصلی عکس یک کپی تهیه کنید و روی کپی کار کنید تا در صورت عدم رضایت از نتیجه، فایل اصلی را از دست ندهید.
- آزمایش کنید: بهترین سطح فشردهسازی (مثلاً درجه کیفیت JPEG) بستگی به خود عکس و میزان جزئیات آن دارد. با سطوح مختلف امتحان کنید تا به بهترین تعادل بین حجم و کیفیت برسید.
- هدف را در نظر بگیرید: عکسی که برای چاپ با کیفیت بالا استفاده میشود نیاز به حجم و کیفیت بیشتری نسبت به عکسی دارد که فقط در وب نمایش داده میشود.
به طور خلاصه، برای کاهش حجم عکسها بدون افت کیفیت محسوس، معمولاً بهترین راه استفاده از ابزارهای فشردهسازی هوشمند (مانند TinyPNG یا Squoosh) با فرمت مناسب (اغلب JPEG یا WebP برای عکسها) و تنظیم دقیق سطح فشردهسازی است. در صورت لزوم، کاهش ابعاد تصویر نیز بسیار مؤثر خواهد بود.







دیدگاهتان را بنویسید